Embedding OpenAthens Wayfinder
Wayfinder can be embedded into your site if you are using OpenAthens Keystone. Which is kinda cool.
Get the code from the service provider dashboard
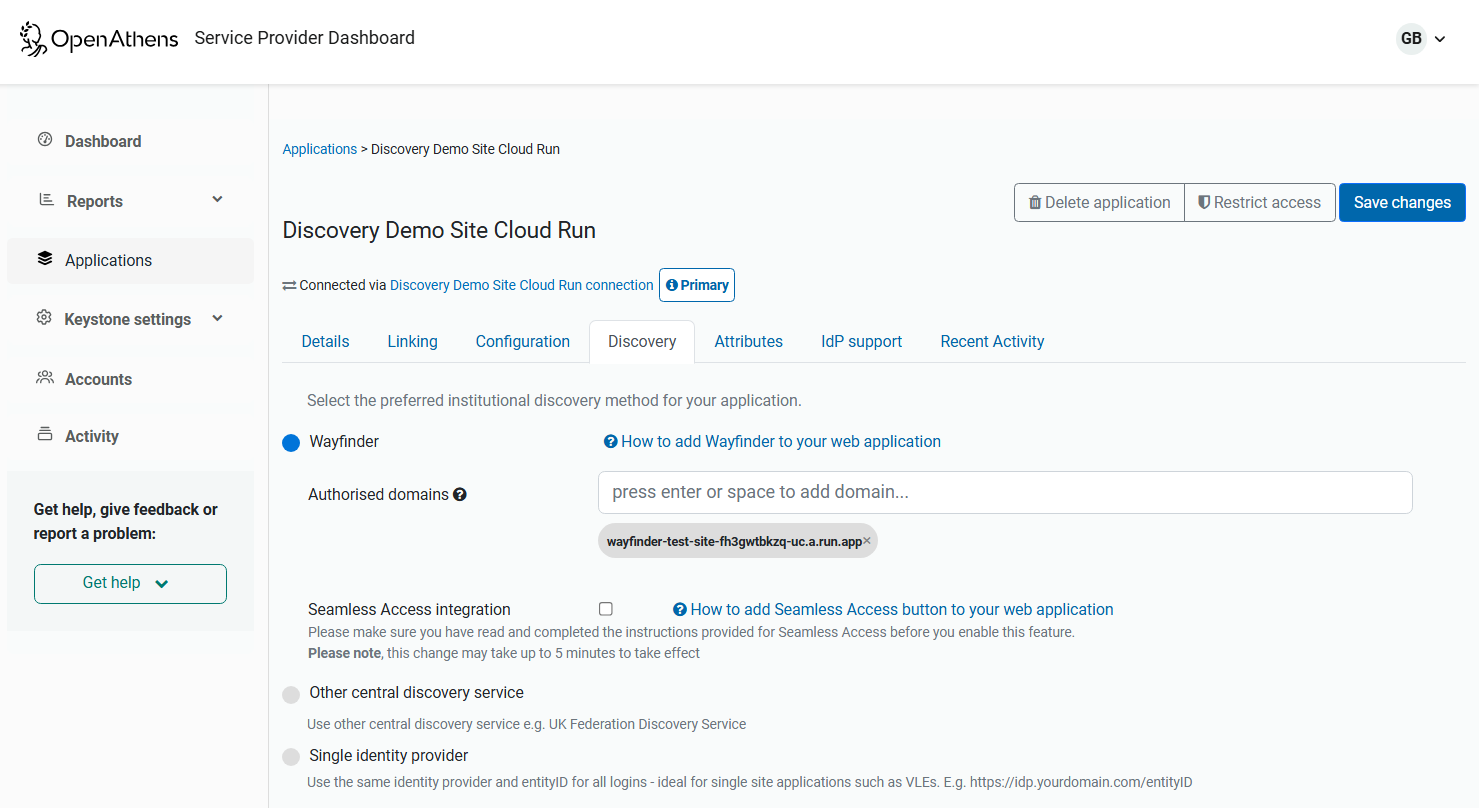
Sign in to the service provider dashboard (https://sp.openathens.net).
Go to Applications > select your OpenID Connect application > Discovery tab.
Scroll to the discovery method section and select the radio button for Wayfinder.

In the Authorized domains field, add the internet domain(s) where you will be using Wayfinder (e.g.
*.yourdomain.com).Click the link How to add Wayfinder to your web application. A pop-up opens, showing JavaScript code.
Copy the JavaScript.
The code is tied to the specific Keystone application since Wayfinder needs to know where to return the user. If you need to support multiple apps from a common login page you will need to find a way to insert the relevant oaAppId (colored red in the interface).
Add the code to your website
Paste the JavaScript into the <HEAD> of the page (or site if necessary).
The code can be invoked by two methods:
If you want Wayfinder to appear as an overlay, use the
wayfinder-loginselector in the trigger - e.g:<a href="javascript:;" class="wayfinder-login">Institutional login</a>If you want Wayfinder to appear embedded in a div, use the
wayfinderselector, e.g:<div id="wayfinder">Loading...</div>You should not set a height on the div or search results may overflow the available space.
If neither selector is found on the page, no error is displayed to the user but one is sent to the console. If both are on the page then the wayfinder selector will be used (embedded).
Which should I choose?
It's up to you of course, but we would suggest that where your login function is in a small area of a regular page then the overlay is probably the better choice as searching for organizations can produce several answers. If your login function is on a dedicated page then the div version may fit in better with the UX and style. Both will allow you to customize the labels - see the advanced options section below.
When testing, try some terms that will produce many results (such as University) and use the show more results button.
Federations
The OpenAthens federation will be updated automatically. If you are in other federations, they will have to update your metadata to include valid discovery return URLs before Wayfinder can work for you:
<idpdisc:DiscoveryResponse Binding="urn:oasis:names:tc:SAML:profiles:SSO:idp-discovery-protocol" Location="http://connect.openathens.net/saml/2/auth" index="1"/>Advanced operations
Some advanced information for anyone who needs a little more control.